PeerHealth focuses on the patient by bringing education, community and collaboration to your fingertips.
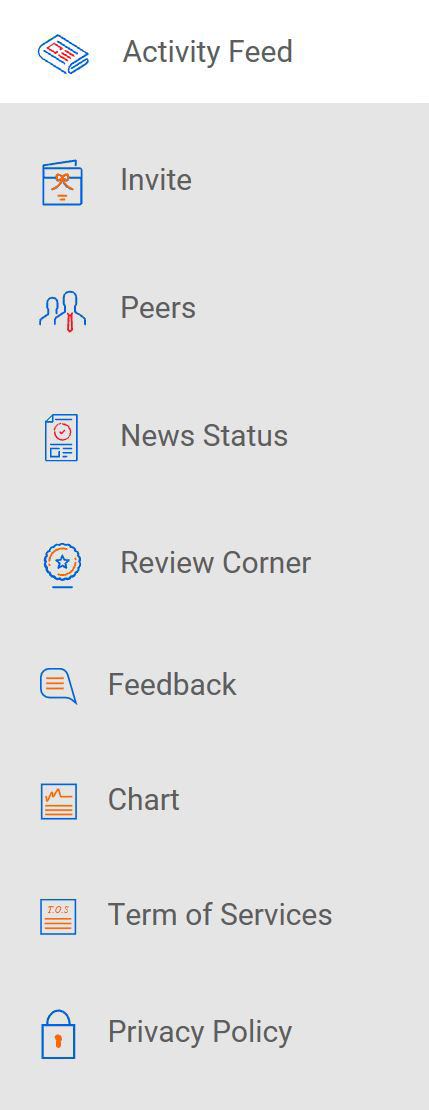
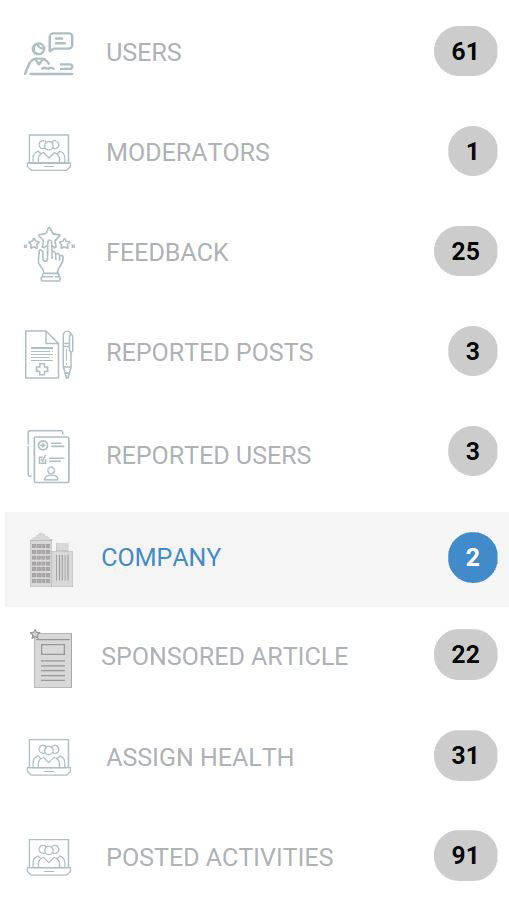
Role: UI designer working on bits and pieces of the PeerHealth site. I created UI icons what you see below and helped design the sign on process for one of our partners, Orthopedic Research and Innovation Foundation (ORIF). I also conducted a usability test for the PeerHealth website.